
Five Ways a Site Map Can Save You Time and Money in Web Development
At MSLK, we like to use the analogy that building a website is akin to building a house. A website is a virtual storefront to the world, and a crucial marketing tool – it should effectively represent your brand.
Although many companies realize their need for a website, they fail to complete an initial strategic planning phase where the objectives and content of the website are developed. Just as architectural blueprints document the needs of a home’s inhabitants, a site map and its detailed wireframes unearth your goals and structure for the site – documenting everything in one clear plan.
How many rooms will be in the home?
How are the levels of the house organized?
What is the budget?
Are we building with Italian marble or vinyl siding?
These are common questions in architecture that are similar to the questions that arise during the site map strategic planning phase of building a website.
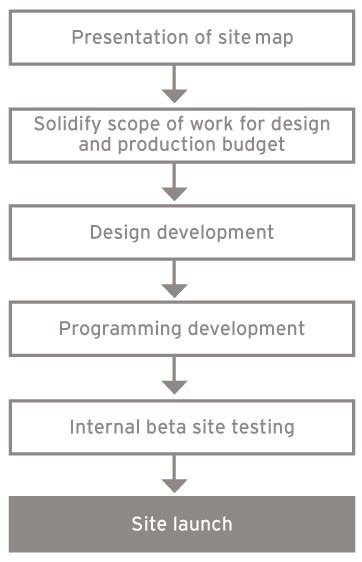
Contractors don’t move forward with bricks and mortar without a solid blueprint detailing what they will be building. Similarly, a good graphic design team will not begin the design phase of a project without a site map.
Having a site map ultimately saves you time and money as well. Below are five ways we’ve found that a well-documented plan paves the way for an efficient design and development process.
1. Plan for Future Expansion
It’s important to think long-term when building a house or website, whether it be a few months or several years down the road. A young couple building a house plans for the possibility of a baby and children in the house. Similarly, a business should plan for future updates to their website. This can include product expansion, new technologies, and more robust platform additions to come. Long-term planning allows your team to select the best programming platform to accommodate these future expansions.
In addition, the site map can assist the design team in allocating space for expansion. There’s no sense in putting a fireplace on a wall when it will be demolished a year later for a new wing!
2. Work with Your Budget and Time Frame
If you have a set budget or a rushed time frame, you need to work with what you have. If you’d like to someday have two bathrooms but only currently have the budget to build one, a blueprint can plan for that. Applying the analogy to your website development, a site map encompasses all needs of the client, including tiered launches. If the budget is tight at the moment, the immediate necessities can be launched first, and elaborate details can be held off until fiscal means allow it. Beyond budget restraints, time constraints can be a factor as well.
It’s better to thoroughly focus on the bigger picture rather than rush to put something together haphazardly because you’re racing against the clock.
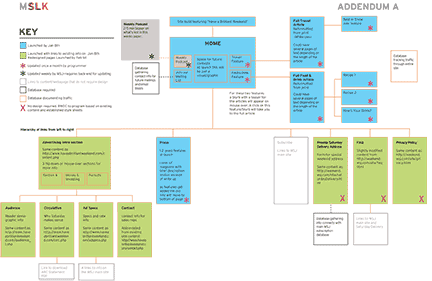
Site map example:
The Wall Street Journal Weekend Edition website was created with this in mind. With a time constraint, it was important have a tiered launch with essential information being launched first (labeled in blue in the image above) and a follow-up with a secondary launch (labeled in green).
3. Unify the Team
Each occupant of the house has a different need. The husband may want his work space and the wife an efficient kitchen. Website building is no different. Each member of your team will bring his own perspective. Chances are your marketing team will have a different wish list from your sales team and the site map can help you find the appropriate balance among all stakeholders.
In addition, a site map helps team members focus more deeply on the content, structure, and functionality of your new site. By removing the element of design, the content becomes the first and foremost point of deliberation. Time and time again this has proven to be a crucial stage in unifying the team for the stages ahead. With a clear understanding of the site map, everyone can make swift decisions in the future.
4. Consider the End User
As we’ve mentioned before, each inhabitant has his own needs for his house. Likewise, every visitor to your website has needs as well. Websites are complex, and navigating them is very much of a “choose your own adventure” activity. Someone can come to your website for product information, another for career opportunities.
Let each person get what they need as directly and clearly as possible. A site map will help all team members envision the content and the delivery method. Carefully planning the navigation will ensure that each visitor will be welcomed and directed to the specific information they seek.
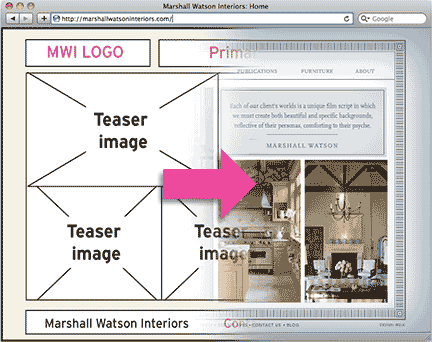
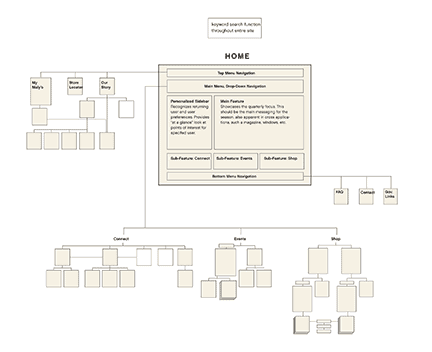
As you can see, a site map is an overall bird’s eye view of the pages in a website, showing how they are linked to one another. A wireframe refers to a specific detail of the site map. Site maps show how deep that content is in the site, and wireframes set the structure of each page before it is developed into a final design with branding and graphics.
A blueprint allows you to define the exact dimensions and space allocations required for different features of a house. Similarly, the wireframes of a site map outline the specific content, features, and navigation on each individual page of a website. By knowing this fundamental information, the design team is able to focus on the design and branding without the common starts and stops of content planning. Even better, an approved site map greatly reduces the risk of a costly last-minute addition or strategic shift in the web design process!
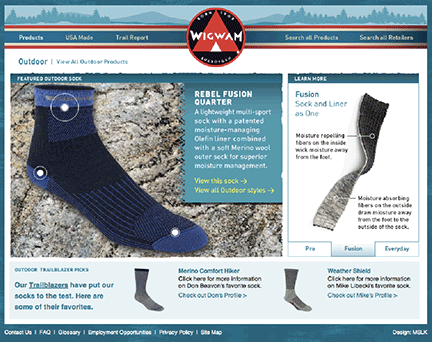
This wireframe for Wigwam Mills detailed where all the information would go before we began designing the look and feel:
The resulting creative solution followed the wireframe closely, yet allowed us to shift elements around as the design took shape. You can see the Trailblazer icons in the wireframe moved to the bottom of the site below, while everything else stayed in place:
Our site map planning stage for the Wigwam website unified a team of 9 decision makers and helped them uncover sales and marketing opportunities they would have never considered if they had jumped straight into design. These images show how much MSLK’s site maps truly influence the resulting creative.
If you skip the architect and go straight to a contractor when building a house, chances are you’ll end up with a house you won’t love to live in. Why? Because a builder will only consider what is easy for him to build, not your end needs. Don’t skip the crucial planning process and rush into building your website with designers or developers who don’t look at the bigger picture. This will produce a site which fails to fully consider your needs or the needs of your viewers.
Budget
Wondering how to get started? A good rule of thumb is that your design and marketing team should engage in a strategic planning phase that is in scale with your intended budget. MSLK takes your budget and typically carves out approximately 20 percent to plan a site or a tiered launch that is to scale. This phase typically takes around 3-4 weeks. Once the site map is established, the site launch is just a few steps away because your team, the designers, and the programmers are clearly unified on the process and budget ahead!